안녕하세요~~
오늘은 평소와는 달리 포토샵 로고 디자인에 대해서 포스팅 해보려합니다.
요즘같은 영상의 시대에 다들 프리미어프로와 에프터이팩트를 중점적으로 생각하지만
사실 영상에 넣고싶은대로 짤을 만들거나 썸네일같은 것을 원하는대로 만들기 위해서는
포토샵은 필수적인 요소입니다.
그리고 요즘에는 디지털 노마드를 하는 많은 분들에게는 포토샵은 필수적인 요소입니다.
글자나 로고에 간단한 효과를 주는 디자인도 좋지만 조금 더 고급 스러운 디자인의 로고를
5분만에 만들 수 있도록 포스팅 해보겠습니다.

1. 배경 사이즈 만들기
배경 사이즈는 딱히 정해지진 않았지만, 이번 포스팅에서는 1920X1080을 사용하도록 하겠습니다.

2. 배경 색상 정하기
배경 색을 만드는 방법은 여러가지가 있겠지만, 오늘은 사각형 도구를 이용해서 원하는 색상의
레이어를 만들어보기로 하겠습니다.



사각형도구를 선택하고 '칠 부분에서 원하는 색상으로 맞춰줍니다. 획부분은 외곽부분의 색깔을 의미하기 때문에 배경색만을 원하실 경우 획부분은 사용하지 않아주면됩니다.
3. 글자 입력하기
배경 위에 원하는 글자를 입력해줍니다.

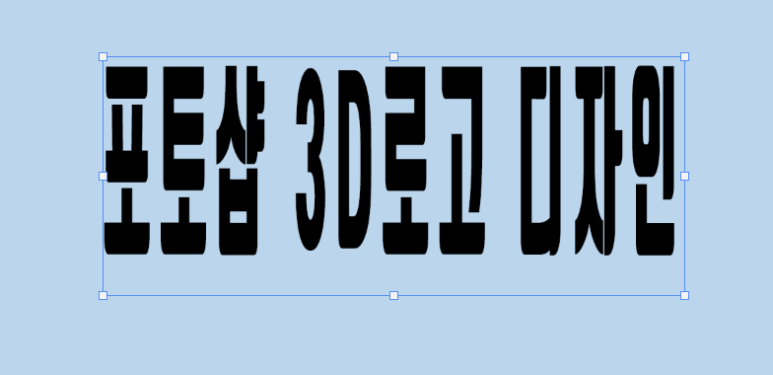
이후 텍스트 레이어에 ctrl T 를 누르게 되면

아래와 같이 파란 상자와 꼭지점들을 보실수 있습니다. 꼭지점을 당기면 늘이고 줄일 수 있습니다.
그리고 꼭지점에 ctrl을 누르고 당기면 왜곡, 변형을 할 수 있으므로 원하는대로 모양을 바꿔주시면 됩니다.
4. 입체감 주기
이제 글자에 입체감을 주기 위해서 ctrl J로 텍스트 레이어를 복사해 줍니다. 그리고
3글자씩 끊어주었습니다. (저는 3글자마다 효과를 주기 위해서 이렇게 나누었습니다.

이번에는 각각의 텍스트 레이어의 복사본을 만들어줍니다.

그리고 복사본이 아닌 원본의 텍스트 레이어들만 ctrl로 선택해서 그룹을 만들어줍니다.
그룹은 ctrl G입니다.

이번에는 그룹레이어에 효과를 주기 위해서 그룹 1을 더블클릭해 그레디언트 오버레이 효과를 줍니다.

(저는 글자가 주황색이면 좋을 것 같아 주황색 그레디언트를 사용했습니다.)

그리고 기존 원본레이어를 글자색을 흰색으로 변경해줍니다.


아직은 원본 텍스트 레이어가 그룹레이어 위에 있기 때문에 원본 텍스트만 표시되고 있습니다.
여기서 입체감을 주기 위해서는 위에 표시되는 부분인 원본레이어를 옮겨주시면됩니다.


이렇게 원본 텍스트 레이어들을 옮겨줌으로서 간단하게 3D로고 디자인을 완성했습니다.
색상이나 글자의 자간및 각도를 변경해주면서 더욱 보기좋은 디자인을 할 수도 있습니다.
직접해보시면서 인터페이스를 사용하시다보면 자유자재로 다루실 수 있을거라고 생각합니다!
'포토샵, 영상편집' 카테고리의 다른 글
| 인기있는 유튜브 썸네일 5분만에 만드는 방법!(by 포토샵!) (0) | 2021.12.16 |
|---|---|
| 포토샵 배경제거, 누끼따기 3분컷! (0) | 2021.12.13 |

